AndroidのBottomNavigationってどうなのよ?pixivコミックのリニューアルを通じて考えてみた
こちらはピクシブ株式会社 Advent Calendar 2016 、9日目の記事です。
こんにちは。Androidアプリエンジニアの @rooandqoo です。普段は「pixivコミック」というアプリの開発や運用をしています。
↑こんなやつです
pixivコミックアプリのリニューアル
さて、先日アプリ版pixivコミックがリニューアルされ、カテゴリごとに「注目」「ランキング」「新着」と分類されたマンガが並ぶトップページが、「特集」というかたちで、まるで図書館の本棚のようにさまざまなジャンルのマンガが並ぶページに生まれ変わりました。

例を挙げると、「胃袋を刺激するグルメマンガ」「男子禁制?女の園特集!」といった具合です。 pixivコミックならではの作品たちと出会える非常に素敵なアプリとなっておりますので、ぜひダウンロードしてみてくださいね。
この「特集」はpixivコミック編集部が1,800を超える作品の中から毎週ピックアップしてつくっているのですが、その話はまた別の機会に。
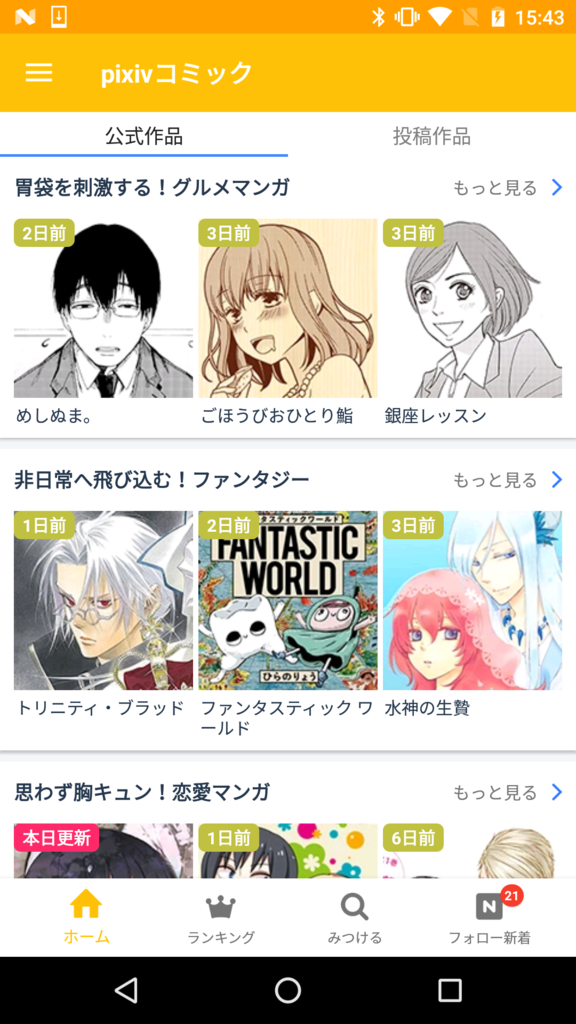
さて、このリニューアルはAndroid, iOS両プラットフォームにおいて行われたのですが、特に大きく変わったのはAndroid版です。 どこが大きく変わったのか、まずはこちらをご覧ください。
before

after

Androidアプリには珍しい「画面下部のナビゲーション」がついていることがわかるかと思います。 今日はこちらの実装にあたって、採用の方針や苦労したところをお話します。 さっくり結果だけ言うと、「実装して良かった」です。
画面下部ナビゲーションを実現するBottom Navigationとは
Bottom Navigationは、Material Designのガイドラインの今年の3月頃に追加されたコンポーネントです。 Google+など一部のGoogle製アプリにはしばらく前から実装されていましたが、Material Design的には非推奨のデザインでした。
ドキュメントはこちら
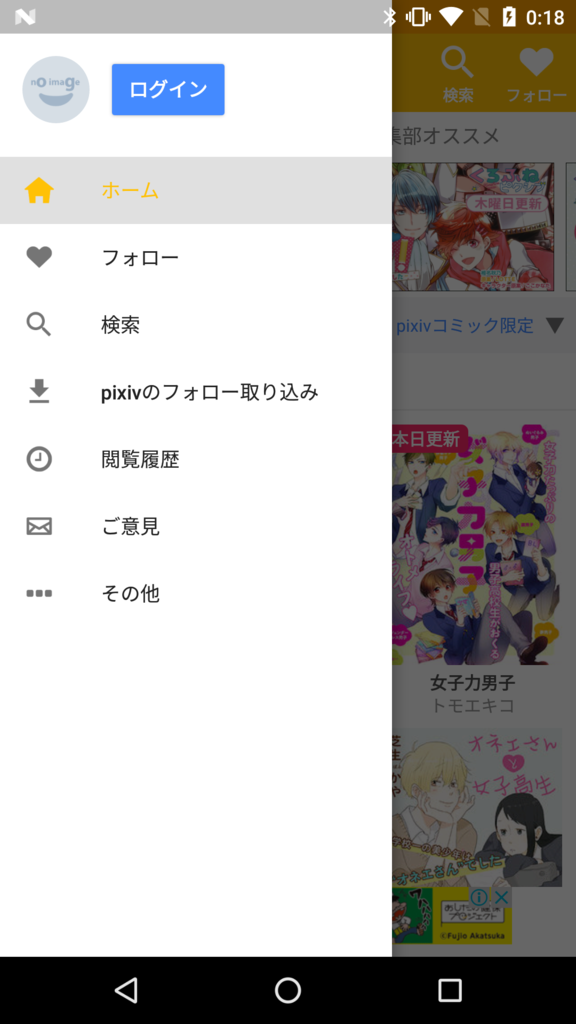
iOSではよく見るUIですが、Androidアプリにおいて、トップレベルの要素を行き来するナビゲーションは NavigationDrawer で実装するのがスタンダードなものでした。

(NavigationDrawerの様子です)
NavigationDrawer は閉じている間、画面を専有する面積が狭いので、コンテンツに使える領域が広いというメリットがあります。しかし、トップレベルの要素が複数存在する際、わざわざ左上のボタンを押してメニューを開かなくてはならないため、ユーザーに「このアプリで何ができるか」を一発で伝えるための手段がかなり制限されてしまう、というデメリットがありました。
pixivコミックでは、トップレベルの要素として「ホーム」「検索」「フォロー新着」の3つを持ち、さらにその中で「公式作品」と「投稿作品」に世界が分かれています。 (どちらを先に分割するかで実装の方針も変化しますが、先に機能から分けていく方針で実装しています) マテリアルデザインの Navigation ガイドラインに則ると、「ホーム」以外の要素は NavigationDrawer 内に隠すことになってしまい、アプリでよく使われがちな「検索」と「フォロー新着」に辿り着く距離が遠くなってしまいます。 タブを使うこともできるのですが、各タブの中で更に「公式作品」「投稿作品」の分岐を見せねばならないのがネックとなります。
リニューアル前は、苦肉の策として ActionBar にそれぞれの導線を置いている状況でした。(※本来 ActionBar はコンテンツに対するアクションを設置する場所なので、不適切)
実装
公式のデザインサポートライブラリ(https://developer.android.com/topic/libraries/support-library/revisions.html)をはじめ、GitHub にもたくさんのライブラリがあります。
- https://github.com/roughike/BottomBar
- https://github.com/aurelhubert/ahbottomnavigation
- https://github.com/sephiroth74/Material-BottomNavigation
サポートライブラリの BottomNavigation は、アイテムが4つ以上になったときのアニメーションをオフにできなかったので、こちらは一旦考えないことに。
結局、実装がシンプルかつ、アイテムの上にバッヂを付加する機能をサポートしていたため、AHBottomNavigationを採用しました。
実装はおおよそGitHubに記載してある通りにしただけですが、実際のトップページのレイアウト構成は図のようになっています。

実はこの機会に初めてCoordinatorLayoutも導入しています。 コンテナ内部のFragmentがRecyclerViewになっていると、ToolBarやBottomNavigationがスクロール時に自動で隠れるのは驚きでした。CoordinatorLayout恐るべし……。
よかったこと
まず、ひと目で「何ができるか」わかりやすくなったように思います。 手の届きやすいところに「ランキング(こちらは追加で実装されたコンテンツです)」「検索」「フォロー新着」が並ぶことで、各画面へのアクセスが容易になりました。 よく使われる機能までの距離が近くなったことが寄与したのか、それぞれのスクリーンビュー数も大幅に増加。
そしてActionBarがスッキリしたことも個人的に嬉しかったポイントです。
つらかったこと
それまで、トップページを始めとした画面はほぼすべてListViewやGridViewで実装していたので、それらをすべてRecyclerViewに置き換えるのが大変骨の折れる作業でした。
また、画面遷移にも気を使ってあげなければなりません。
ビューは基本的にFragmentで実装していたのですが、好き勝手移動できる分、Fragmentの重ね順の制御で泣きを見ることに。
遷移先をActivityで定義し直すことで対応しましたが、もっと綺麗な運用方法があれば知りたいところです。
まとめ
Android版pixivコミックアプリのリニューアルに BottomNavigation を導入した話でした。 3つ以上のトップレベルの要素を NavigationDrawer に仕舞いたくない、という場合には非常に有用なコンポーネントであると感じました。
おわりに
本日は書けませんでしたが、pixivコミックアプリでは Firebase Dynamic Links を社内でいち早く導入したり、Swift 3 への対応を最速で行ったりと、非常にフレキシブルな現場で開発されています。そのあたりの話もいずれできればと思っています。
pixivコミックは沢山のマンガとの出会いを提供するためまだまだ進化していきます。そんな発展途上のpixivコミックをぜひぜひよろしくお願いいたします。 なお弊社ではマンガ大好きなエンジニアも大募集してます!!
明日は @kana1 がVimの濃厚な?話をしてくれるはずです。
