Sketch触ってみた
こんにちは、エンジニアのuchienです。 pixivのサーバーサイドのphpをメインに書いています。
普段の業務ではグラフィック系のツールには馴染みが少ないのですが、 こういう機能あったらいいな〜と人に妄想を話すときにさっと画面を作りたい!と思い、 前々からデザイナーさんたちがSketchを使いながらホイホイっとUIをいじっていくのを見ていて羨ましかったので使ってみました。

(いつも直接HTMLとCSSで書いたりしているのですが、 pixivのCSSは Stylus やSass で書かれているため何度もコンパイルしながら見た目をいじっていくのが億劫だったり、 HTMLの構造をどんな感じにしようかとかいつの間にか余計なことに気持ちが行ってしまったりしてなかなか効率的にできませんでした…)
今回は試しにtouch.pixiv.netの画面を作ってみました。
アートボードを作る
表示するデバイスの画面のサイズに合わせてデザインを作っていくことになるので最初にアートボードを作ります。

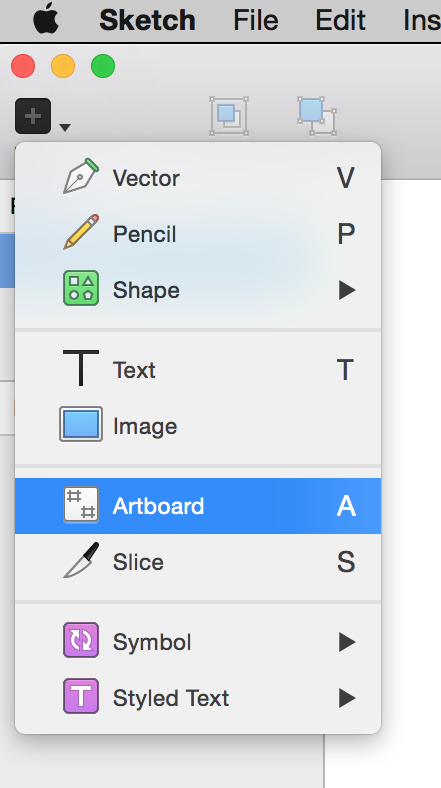
新しいオブジェクトを作る時は左上の+ボタンからも作れるのですが、 よく使われるものにはデフォルトでキーボードショートカットが割り当ててあります。
アートボードはAキーで作成できます。

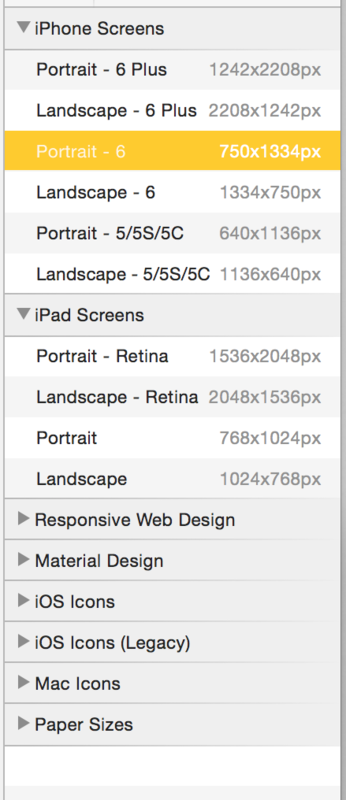
アートボードを作成すると右のサイドバーからプリセットのサイズを選べます。 今回はiPhone 6のPortrait(縦向き)サイズを使うことにしました。

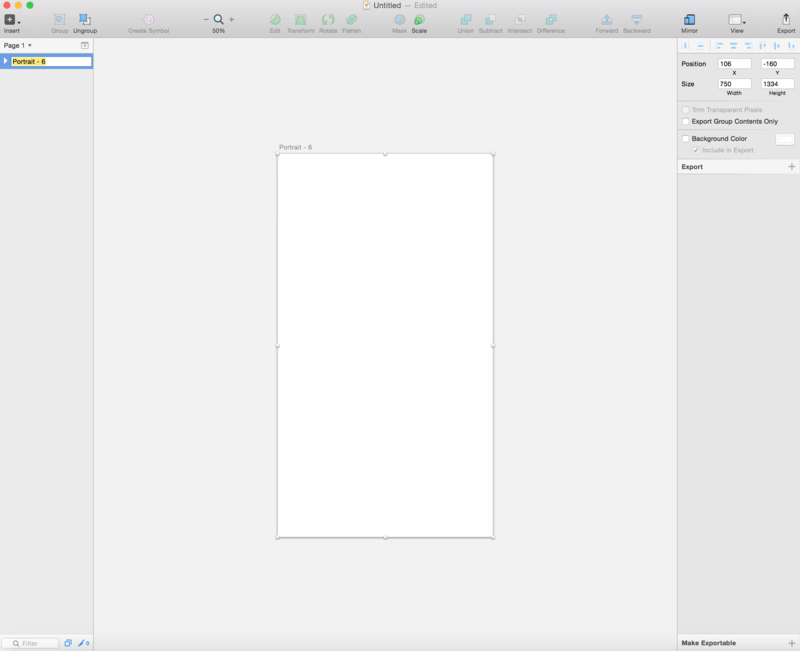
空のアートボードが出来ました。
シンボルを作る
Sketchではいくつかのオブジェクトをまとめてグループにすることが出来ます。
更にグループを シンボル にすると、コピーして増やした時、ひとつのシンボルを変更すると他のコピーされたシンボルにも同じ変更が適用されるようになります。

例えば上のフォローするボタンをシンボル化して増やしてみます。


optionキーを押しながらオブジェクトをドラッグするとオブジェクトが増やせます。

シンボルを変更すると同じシンボルのオブジェクトに同じ変更が入ります。
この時、右サイドバーのシンボルの設定で Exclude Text Value from Symbol というところにチェックを入れるとテキストだけ同期の対象から外れます。

プラグインを入れてみる
Sketchではプラグインを入れることで機能を拡張できます。
プラグインの導入はプラグインのディレクトリ(Pluginsメニュー→Reveal Plugins Folder...で表示できます)にプラグインのディレクトリを入れるだけです。
今回はランダムなテキストや画像をUIに流し込むのに便利なContent Generatorを導入してみます。
上述のPluginsディレクトリにContent Genaratorのgitリポジトリを落としてきます。

複数のオブジェクトを選択し、

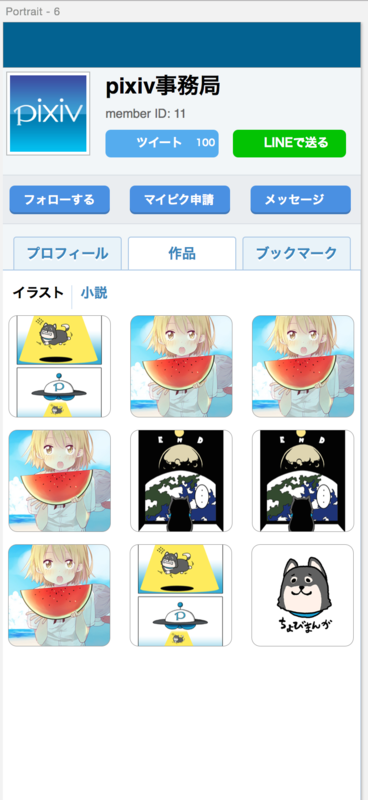
プラグインを走らせるとぱっと一気にそれっぽい画像を流しこむことができます。
任意の設定の.sketchpluginファイルをディレクトリ内に追加すればそのまま使えます。
#import '../js/utility.js'
#import '../js/loadImage.js'
loadImages('data/photos/pixiv/', 'pixiv', 'illustrations')
まとめ
作っているとだいたい使う操作が限られてくるので、慣れてくると余計なことをあまり考えずにさくさく作れる気がしてきました。
公式サイトでは1ヶ月のトライアル版もダウンロードできるそうなので、ぜひ!
エンジニア募集!
ピクシブではWebアプリケーションエンジニアやデザイナー、UIエンジニアを絶賛募集中です!アルバイトも積極的に募集しています。
Next is...
本当はこの後@neo-nanikakaが記事を書いてくれる順番だったのですが、 私が遅れてしまったために先に回文アルゴリズムの記事を書いてくれていました。
明日は@i315が若さ溢れるAndroidのデバッグ方法について書いてくれるそうです。