SEOのためにURLを再設計した話
こんにちは、 pixivピクシブ株式会社 Advent Calendar 2015 の11日目の記事を担当します、エンジニアの @uchien です。今回は私が開発に関わった pixiv Spotlight というサイトの話をします。
pixivスポットライト(旧名称)は、pixiv上に投稿された隠れた名作を掲載するためのコーナーとして 2014年6月9日から始まりました。 最初はスモールスタートでpixiv本体のお知らせ機能の一角に間借りする形で置かれ、軌道に乗ったら続けていこうというスタンスで始められました。
そんなpixivスポットライトでしたが、あっという間にぐいぐいとPV数やユーザー数を伸ばして、2015年の6月18日にはpixiv本体から独立し、サービス名やデザインを一新して「pixiv Spotlight」として生まれ変わりました。 このリニューアルの際にデザインだけでなくURLも一新したのですが、これの大きな理由のひとつがSEOや流入を増やす対策のためです。リニューアルから半年がたち、実際どのくらいの効果があったのかをまとめてみました。
その1:言語ごとにURLを分けた
ふだん日本語でpixivを見ている方はあまり目にされる機会がないと思うのですが、pixiv Spotlightはコンテンツの多言語化にかなり力を入れています。 海外ユーザーにもpixivの魅力を伝えるため、インタビューや漫画の特集などの日本語カルチャーに密接な一部のコンテンツを除いて基本的にすべての記事を英語と中国語(繁体字・簡体字)に翻訳して掲載しています。
これまでの実装では、ユーザーに意識させず最適な言語でコンテンツを表示できるよう、 ブラウザの言語やpixivの言語設定に従い、同一のURL上で表示のみを変更していました。
リニューアル版では、日本語のページは http://spotlight.pics/ja 、英語のページは http://spotlight.pics/en …という感じで、トップレベルのディレクトリで全部URLを分けるようにしました。
日本語 http://spotlight.pics/ja/ 英語 http://spotlight.pics/en/ 簡体字 http://spotlight.pics/zh/ 繁体字 http://spotlight.pics/zh-tw/
これによって検索エンジンの検索結果やソーシャルにシェアした時に表示される内容をそれぞれの言語ごとに切り替えができるようになり、日本語以外のユーザーからの流入を獲得しやすくなりました。

リニューアル後もユーザーに日本語を見せずに自動的に最適な言語で表示するつくりは残したかったので、ブラウザの言語設定がある場合は自動でその言語のページにリダイレクトするようにしています。(フッターのほかの言語へのリンク
をクリックすると別の言語でも見られます)
その2:ドメインを分離した
もう一つのもっと大きな変更はドメインの分離です。Googleの検索結果では同一ドメインからの結果の表示件数が制限されているため、pixiv本体やpixiv百科事典(dic.pixiv.net) と競合するようなキーワードだとがんばっても検索結果に表示されないという問題がありました。
これに対処するため、従来の pixiv.net のサブドメインをやめ、新たに spotlight.pics というドメインでサイトを公開しました。
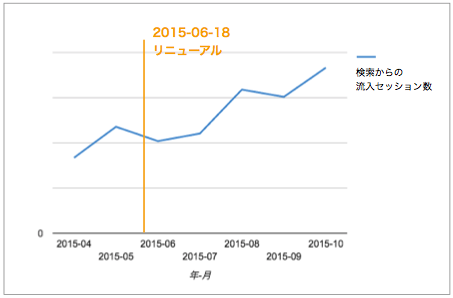
この結果、リニューアル前後の検索からの流入セッション数は以下のようになりました。 リニューアル直後、旧ドメインへの評価が移行するまでのあいだ少し下がったものの、すぐに回復し4ヶ月で約1.5倍まで伸びました。

上記のようなURLの工夫で、以前よりさらにpixiv Spotlightは従来以上に検索エンジンやソーシャルからの流入を増やすことができました。
おまけ
今回のURLの話とは直接関係ないのですが、 pixiv Spotlightで常時よりも検索流入が爆発的に伸びる記事の一例を紹介します。
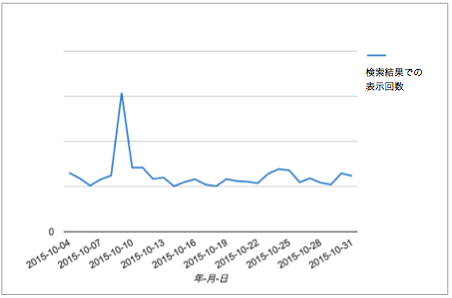
以下は2015年10月のオーガニック検索の表示回数のグラフなのですが、ふだんの2倍近い表示回数を獲得している日があります。

10月8日には金曜ロードショー『思い出のマーニー』の放送があり、pixivでは放送に合わせて『思い出のマーニー』特集を掲載したのですが、 このような時節もののネタはかなり検索流入が大きいです。
このように、pixiv Spotlightでは安定した良質なコンテンツの提供やより使ってもらいやすいサービス設計を心がけつつ、 時々時流ネタを載せて爆発的な流入を狙うなど、 開発のからむ部分でもからまない部分でも日々協力して日々サービスの向上に努めています。
明日は @minamitary が、私も関わっている某新規プロジェクトの開発でなにを重視しているかについての記事を書いてくれる予定です!